Suatu ketika saya perlu membuat kamus mini "Makanan dan Tumbuhan" dalam bahasa Inggeris. Langkah pertama adalah meletakkan nombor halaman. Sekarang saya akan memberitahu anda bagaimana untuk melakukannya.

Arahan
Langkah 1
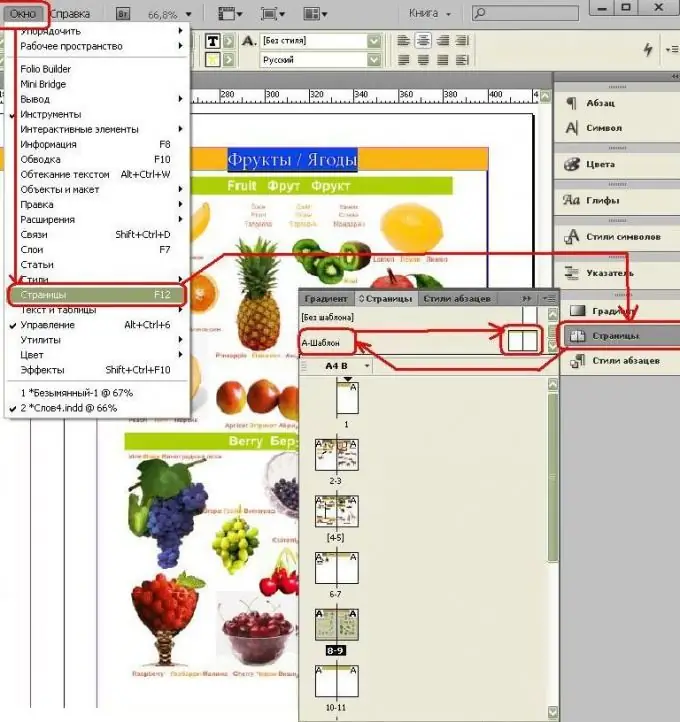
Pilih "Window-Pages" dari menu. Menu pop-up "Pages" akan muncul di sebelah kiri, dengan "No Template", "A-Template" dipaparkan di bahagian atas. Klik pada ikon "A-template" dua kali.

Langkah 2
Sekarang kita akan melihat penyebaran bersih dari dua halaman - ini adalah templat A, dan dalam templat ini kita perlu meletakkan penomboran halaman.
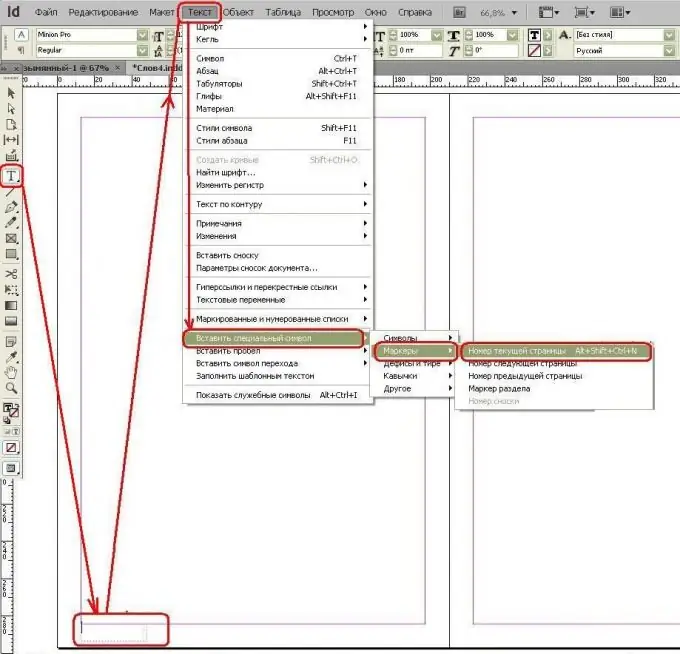
Untuk melakukan ini, pada "Toolbar" pilih "Teks" (T), di bahagian bawah halaman, rentangkan segi empat tepat - bingkai teks dan letakkan kursor di sana. Dalam menu lungsur turun, pilih "Teks-Masukkan Nombor Karakter-Penanda-Halaman Halaman Semasa".

Langkah 3
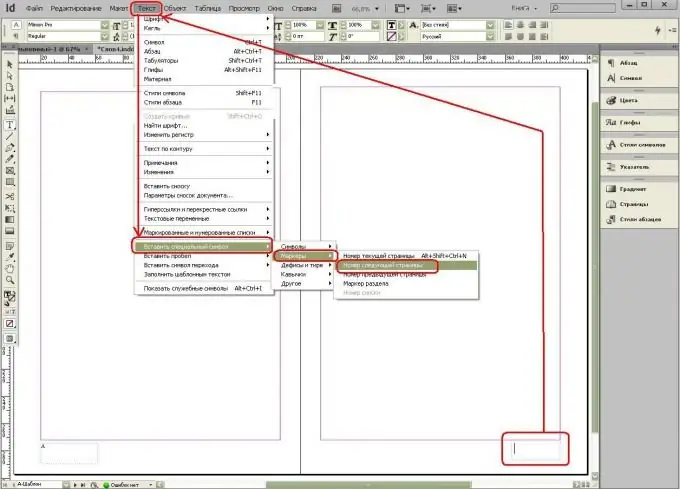
Dengan cara yang sama, di sebelah kanan, kita meregangkan bingkai teks, hanya pilih bukannya "Nombor halaman semasa" - "Nombor halaman seterusnya". Anda dapat melihat bahawa bukannya nombor ada huruf A - ini bermaksud bahawa ini adalah penomboran untuk templat A.

Langkah 4
Sekarang kita akan menerapkan "Template-A" ke halaman untuk melihat hasilnya.
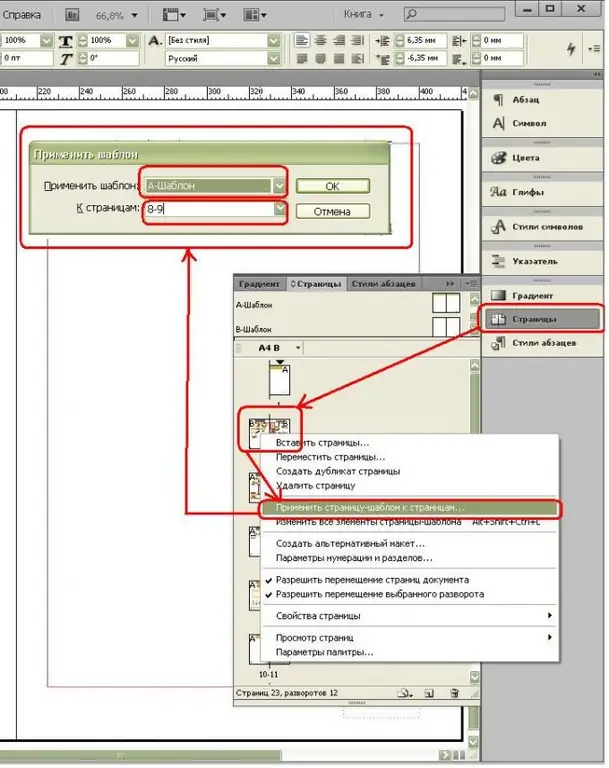
Untuk melakukan ini, pergi ke "Panel Halaman", lihat ikon halaman dan klik padanya dengan butang tetikus kanan - menu muncul, di mana kita memilih "Terapkan halaman templat" ke halaman - kemudian tetingkap "Terapkan templat" muncul. Di sini kita memilih "A-template" dan masukkan nombor halaman, misalnya, 8-9.

Langkah 5
Sekarang mari kita lihat hasilnya. Untuk melakukan ini, klik ikon untuk halaman 8-9 di panel Halaman.






