Saya membuat buku nota dari awal. Saya mula melakukan hobi ini sejak kebelakangan ini. Sekali di Internet, saya melihat buku nota yang cantik dan pada mulanya tidak percaya bahawa perkara seperti itu boleh dibuat dengan tangan anda sendiri.
Ia perlu
Adobe Photoshop CS6
Arahan
Langkah 1
Sejak sekian lama saya membuat buku nota dengan kepingan putih biasa atau halaman yang dimuat turun dari Internet. Lama kelamaan, saya mahukan sesuatu yang baru, dan saya memutuskan untuk membuat halaman sendiri, menggunakan program Photoshop.

Langkah 2
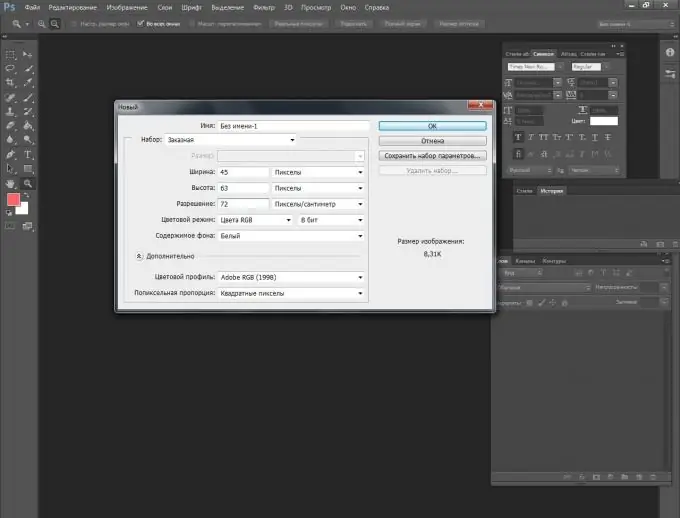
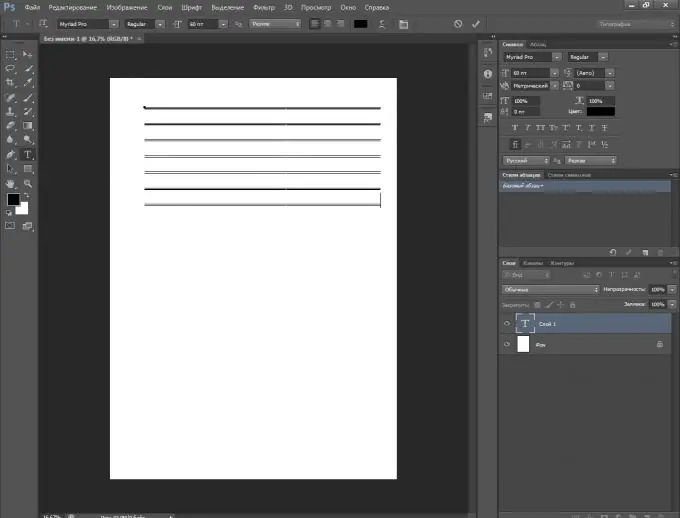
Buat dokumen baru dan tetapkan parameter seperti yang ditunjukkan pada gambar.

Langkah 3
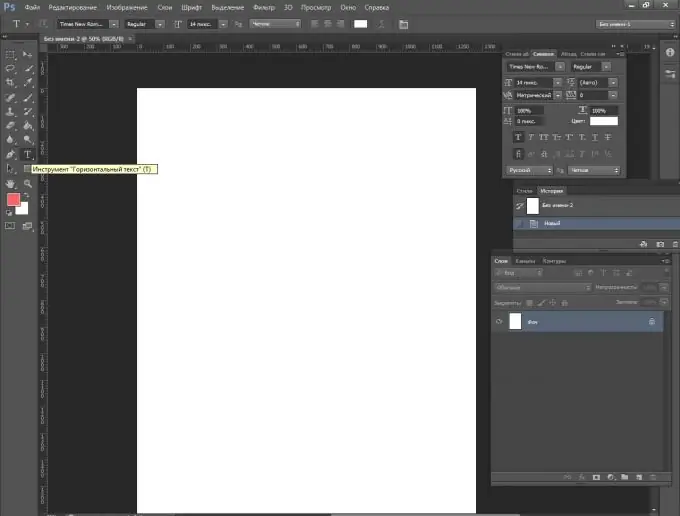
Ambil alat "Teks Mendatar" dan lukis garis dengan menekan kekunci shift + _. Garisan boleh dipotong dan tebalnya. Semua di sini hanya bergantung pada imaginasi anda.

Langkah 4
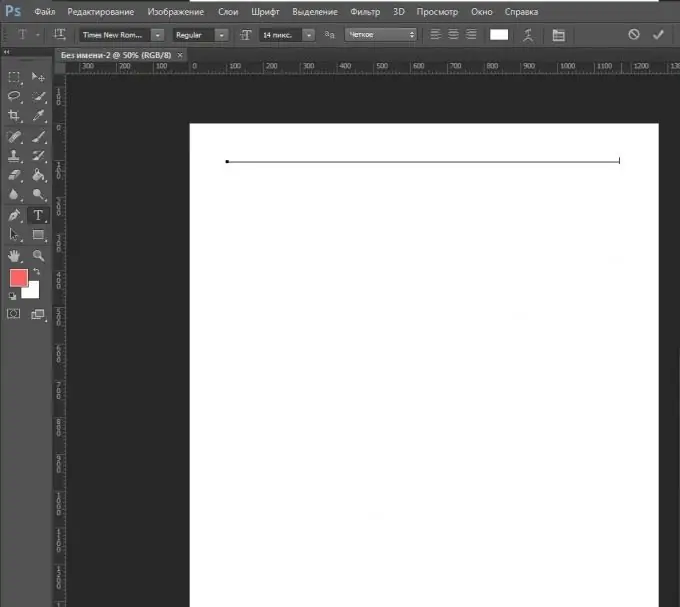
Lukis garis panjang yang dikehendaki dan pilih.

Langkah 5
Dengan menggunakan kombinasi kekunci ctrl + c, salin baris dan tekan enter. Seterusnya, tekan kekunci ctrl + v dan tampal. Kami mendapat 2 baris. Kemudian kami mengulangi operasi seberapa banyak yang diperlukan untuk mengisi helaian hingga akhir.

Langkah 6
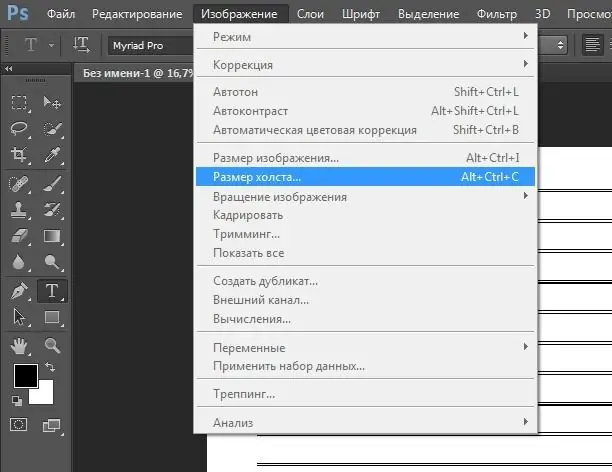
Kami mendapat risalah dalam format A5. Untuk meningkatkan kepingan bergaris kami ke ukuran A4, kami akan melakukan perkara berikut: pergi ke tab Gambar - Ukuran kanvas.

Langkah 7
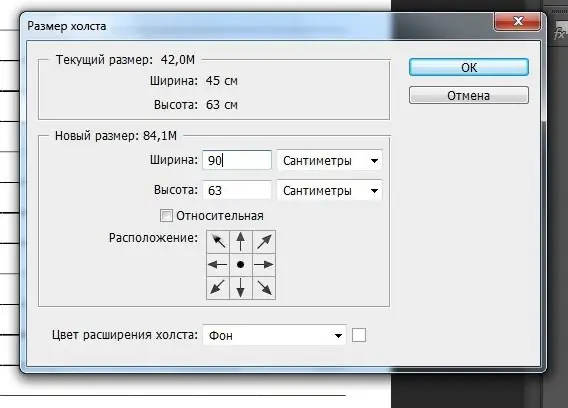
Ubah parameter seperti yang ditunjukkan dalam gambar.

Langkah 8
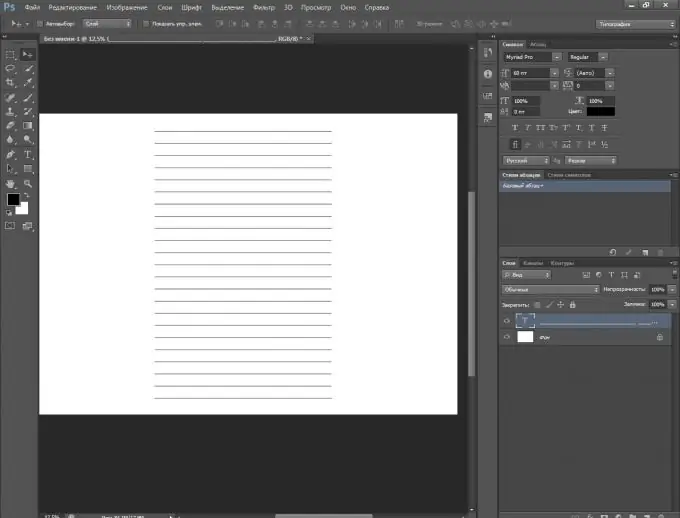
Kami mendapat helaian A4, di mana bahagian berjajar kami betul-betul di tengah. Dengan menggunakan alat Pindah (hotkey V), seret garis yang dihasilkan ke tepi kanan.

Langkah 9
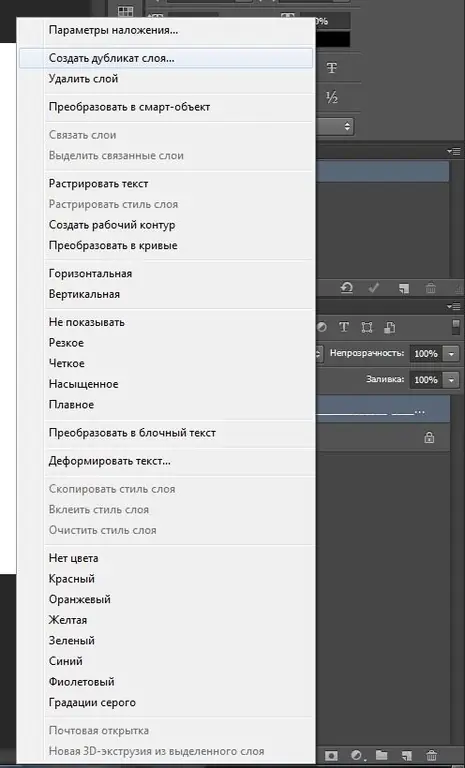
Seterusnya, pergi ke lapisan teks dan buat pendua.

Langkah 10
seret garis yang dihasilkan ke kiri. Kemudian kami meratakan semuanya dengan kemas. Ini adalah bagaimana ia harus berubah.






